
wikipediaとかその他の情報によると、 ウラムの螺旋というのがありまして、 素数を4角升に渦巻き状に並べて描くと斜め45度で直線が浮かんでくるようです。 では6角升(いわゆるハニカム構造とかヘクスとかいうやつ)に描いたらどうなるか? と思ったのですが探してもどうにも見当たりません。それならばと思って検証してみました。
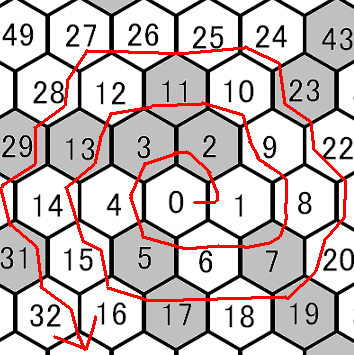
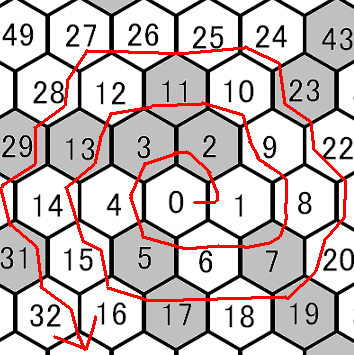
ウラムの螺旋では、普通の4角升に数字を並べて素数升を塗って行きます。 ここではハニカム螺旋ということで、6角形の升に素数を渦巻き状に並べて素数升を塗って行きます。 絵が汚くてすいません。

中心にある赤い点が原点です。ここを0としています。
その右上が2。2の左が3。0の左下が5です。10000を上限に描いてみました。
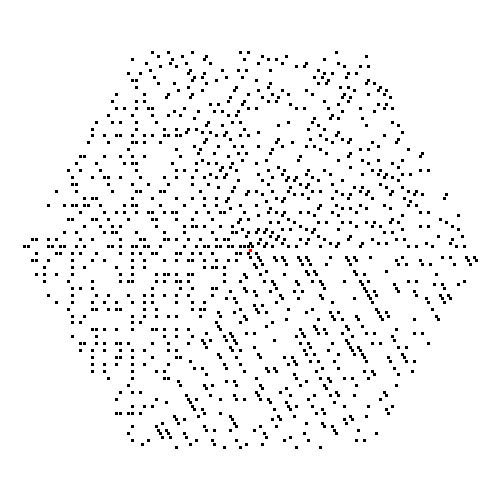
画像をクリックすると、もっと大きな画像が表示されます。
(画像サイズ 2000 x 2000。 100000を上限に描いてみました。)
全体が6個に区分けされる、、、かと思ったら、原点の下と右下、上と右上、左上と左下の3グループで
直線が現れているようです。やはり何か規則性があるのでしょうか?

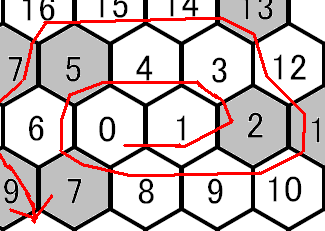
線が描かれているところが見えると面白いかな?ということで、 JavaScriptで描いてみました。HTML5とかCanvasとか使っていますので、 新しめのブラウザでご覧になってください。
いままでは原点を中心に2から素数を並べていくわけですが、 原点から素数の列が螺旋状に伸びて行くようなアニメーションを作ってみました。 JavaScriptで描いたらさすがに重そうなので、動画ファイルにしました。 にょろにょろどうでしょう。
原点の下と右下には斜めの線がたくさん出てくるようで、なかなか不思議です。 (さすがに計算間違いは無いと思うのですが、、、)


ここまでやって思ったのですが、プログラミングができる高校生の夏休みの課題とか 文化祭の発表ネタに使えそうな気がしてきました。描いてみただけでなく、なんか有用とかおもしろい 事を引き出せないとまずそうですが。忙しいサラリーマンにはこれが精一杯です勘弁してください。
この文書は
表示 2.1 日本 (CC BY 2.1)
によってライセンスされます。

公開日:2011-12-04
更新日:$Date: 2013-03-01 23:42:03 +0900 (Fri, 01 Mar 2013) $